Czy można zmodyfikować wygląd Czatera za pomocą styli CSS?
Jeśli personalizacja widżetów Czatera dostępna w standardowych opcjach nie jest dla Ciebie wystarczająca, to masz możliwość dodatkowego stylizowania za pomocą kodów CSS (możesz stworzyć je samemu lub zlecić to nam).
Odpowiednio przygotowane kody umożliwiają zmiany w zakresie m.in.:
– kolorów i tła
– czcionek
– przycisków
– animacji
– układów i rozmiarów
– ikon i obrazków
– responsywności
– ukrywania i maskowania
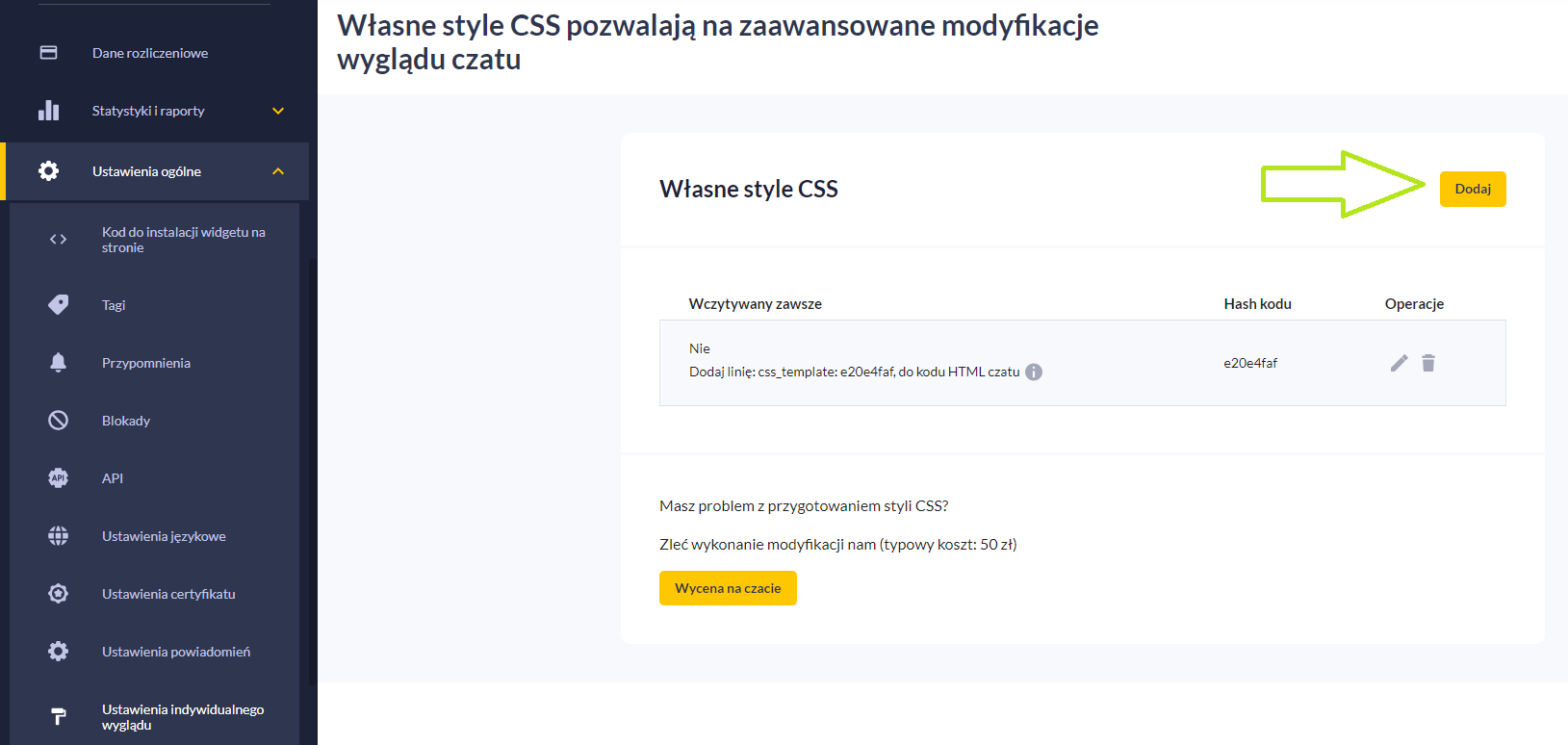
Aby przypisać posiadany kod CSS do elementów Czatera należy wybrać w panelu użytkownika zakładkę Ustawienia ogólne > Ustawienia indywidualnego wyglądu > kliknąć klawisz „Dodaj”.

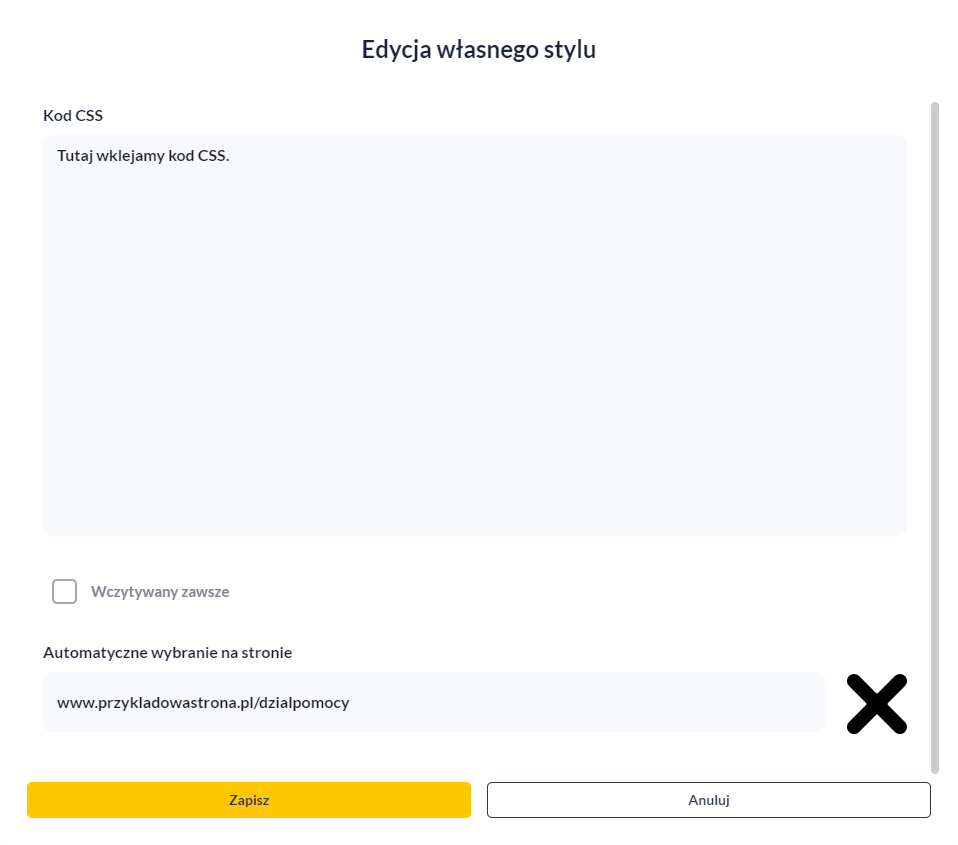
W nowym oknie pojawi się pole do wklejenia kodu.
Należy zaznaczyć tutaj jedną z dwóch opcji:
– „Wczytywany zawsze” – W takim wypadku dany styl CSS będzie obowiązywał na wszystkich stronach, na których zainstalowany jest Czater.
– „Automatyczne wybranie na stronie” – Style załadują się tylko na podanych stronach (filtrowanie adresów działa na zasadzie „URL zaczynający się od:”). Kolejne strony możemy dodawać za pomocą krzyżyka.
Operację kończymy klikając przycisk „Zapisz”.