Czat na wielu stronach o różnych kolorach
Czy ten sam czat można zamieścić na wielu stronach?
Ten sam czat można umieścić na wielu stronach internetowych. Dzięki temu, klientami z różnych stron naszej firmy mogą opiekować się Ci sami konsultanci. Często jednak strony różnią się od siebie wizualnie i ten sam wygląd czatu nie będzie spójny z wyglądem poszczególnych stron. Wtedy możemy wykorzystać indywidualne style CSS.

Jak dopasować wygląd czatu do stylistyki strony?
W ustawieniach indywidualnego wyglądu możemy dodać kilka róznych CSS.
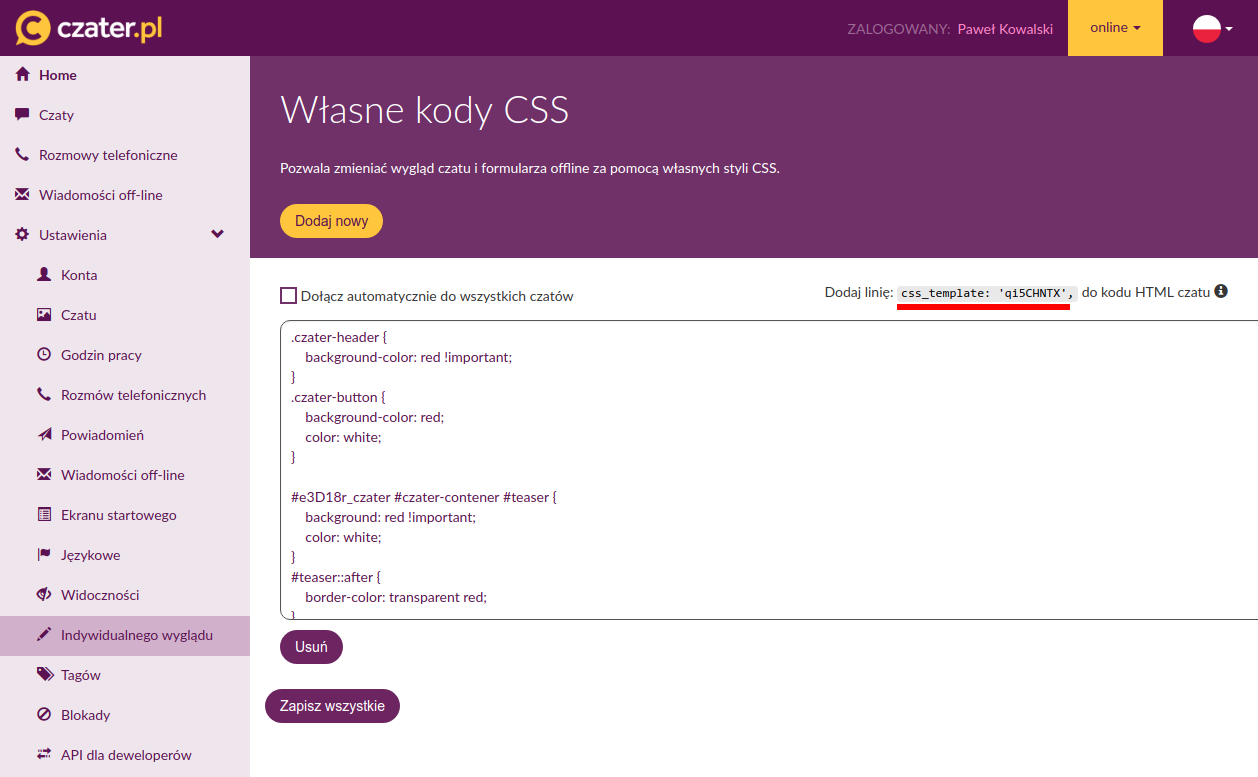
Domyślnie style, które dodamy zostaną uwzględnione we wszystkich naszych czatach (na każdej stronie gdzie umieściliśmy czat). Zatem jeśli dany styl chcemy zastosować do jednego z czatów (jednej ze stron) wyłączamy opcję „Dołącz automatycznie do wszystkich czatów”.
Wtedy wyświetli nam się informacja o konieczności dodania do kodu czatu, fragmentu, który będzie odpowiadał za wyświetlanie stylu, który dodaliśmy.

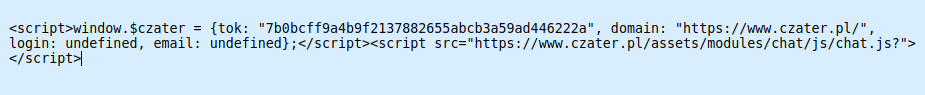
Domyślny kod czatu bez modyfikacji CSS wygląda tak:


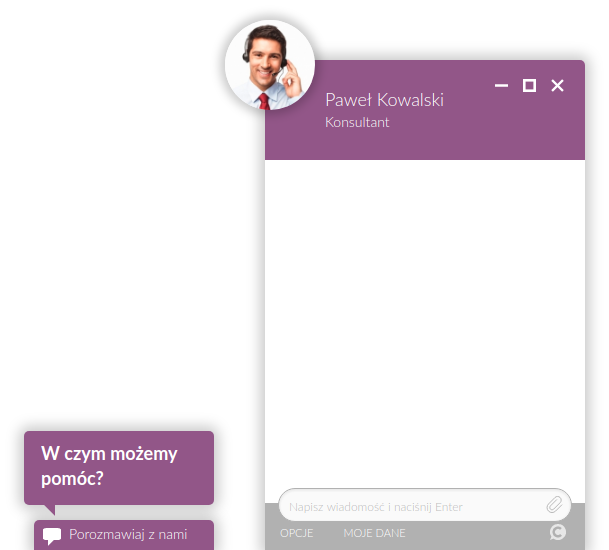
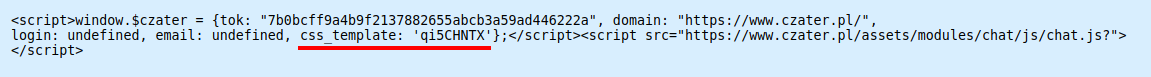
Dodaliśmy w ustawieniach style CSS zmieniające kolorystykę czatu. Do kodu na stronie dodaliśmy wygenerowany fragment. Kod po zmianach wygląda tak:


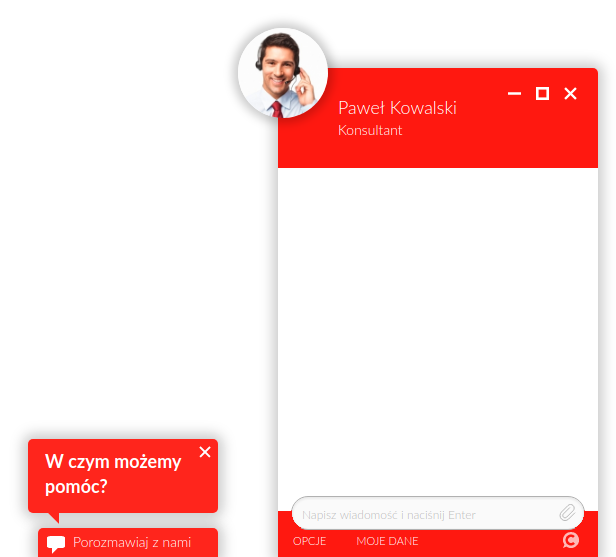
CSS czatu związane z kolorystyką:
- Nagłówek
.czater-header { background-color: red !important; } - Klawisz czatu
.czater-button { background-color: red; color: white; } - Zaproszenie do rozmowy
#e3D18r_czater #czater-contener #teaser { background: red !important; color: white; }
#teaser::after { border-color: transparent red; } - Stopka
.czater-submit { background: red; } - Słuchawka
#czatercall-button-body #czatercall-button { background: red!important; } #czatercall-button-body #czatercall-button:before { background: red!important; } - Tło wiadomości konsultanta
#chatInsideBody .czater-leftMessage { background-color: red !important; } #chatInsideBody .czater-leftMessage:before { border-color: transparent red!important; }
W zaprezentowanym wyżej przykładzie użyliśmy koloru czerwonego (red) dla każdego z elementów. Oczywiście można użyć dowolnych kolorów.